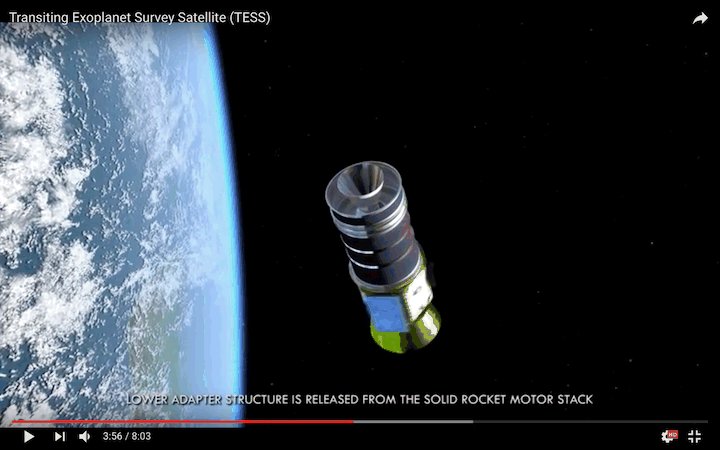
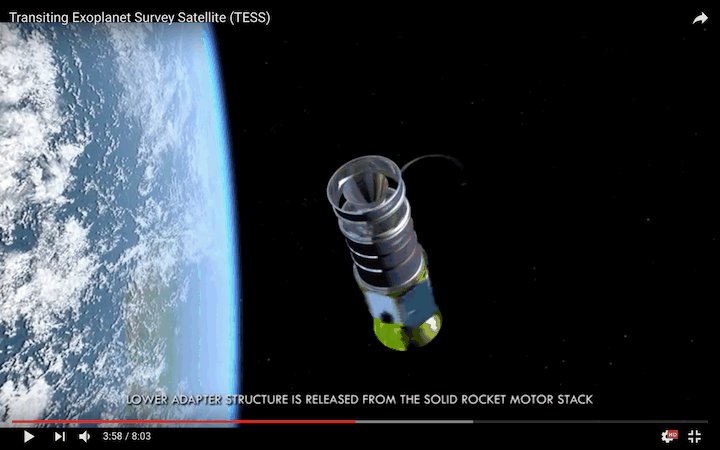
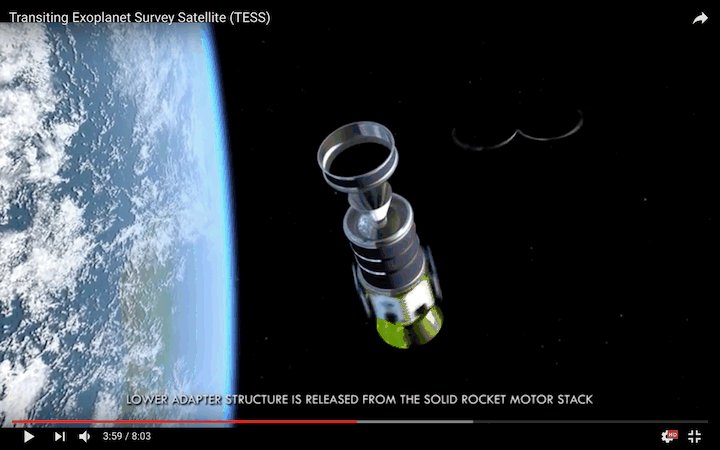
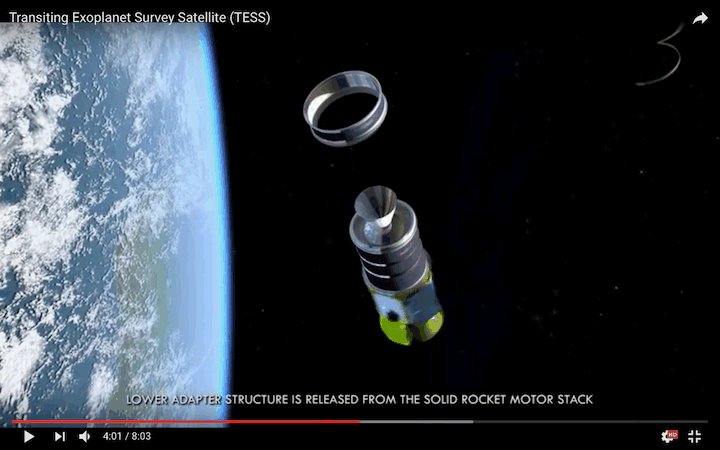
I have a comment/suggestion below this question which contains two animated GIF images that are 1.2 and 1.6 MB in size.
please put animated and heavyweight images under a spoiler or something...
Does a spoiler alert block pre-loading of the images until one hovers, would it help in any way for readers who had slow connections or other difficulty loading images?
I'm guessing right now the SE interface is kept minimal in the sense that it doesn't have the ability to load different size images depending on different data rates that handheld devices might report back to the site. But maybe something exists and I don't know about it yet.
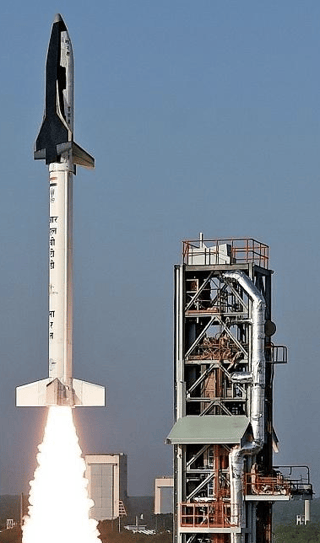
For example, here is the link to the still ISRO image below: https://i.sstatic.net/KaqU1.png If you add s or m or l to the end of the image name (before the extension) you can get handy pre-shrunk versions.
That half-works for GIFs, but it is no longer shown as animated.
I wonder if there is a way to make these automatically happen for people with slow connections without altering the way the post displays with people with connections that are supporting the post without issues?
(as always, please don't add the feature request tag at this time)